僕はこのブログをMarsEditで書いてます。 MarsEditはブログを執筆するためのツールとして人気が高いですが、 やっぱり使いやすいです。
WindowsなどではLive Writerとか無料で使えたりして とても便利ですが、僕は普段Macで使っていますので、やっぱりMarsEditが一番です。
 MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more.
カテゴリ: ソーシャルネットワーキング, 仕事効率化
さて、前置きが長くなりましたが、本日の記事の内容は
MarsEditのプレビューを自分のブログデザインで表示させる方法です。
やり方はとても簡単です。
設定方法
1.新規記事を作成する
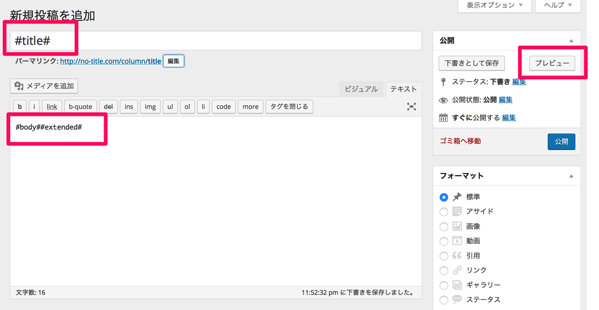
まずは準備としてWordpressで新規記事を作成します。
次に記事のタイトルに「#title#」記事の内容に「#body##extended#」と記載し、 プレビューを表示させます

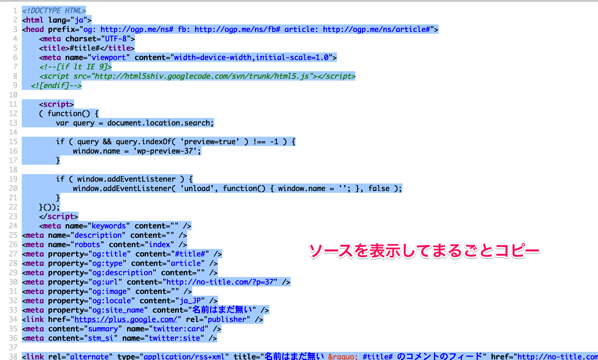
プレビューが表示されたら、ページのソースを表示し、ソースをまるごとコピーしてください。

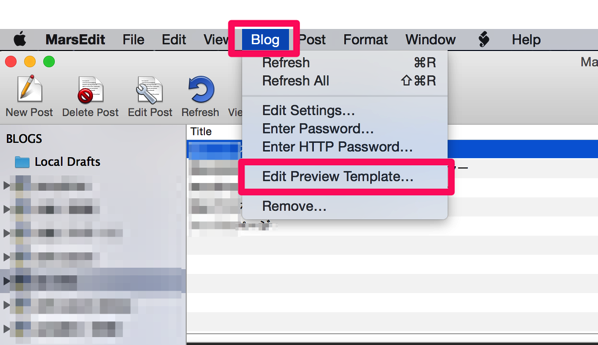
ソースをコピーしたら、MarsEditを起動します。
起動したらメニューの「Blog」を選択し、「Edit Preview Template」をクリックします。

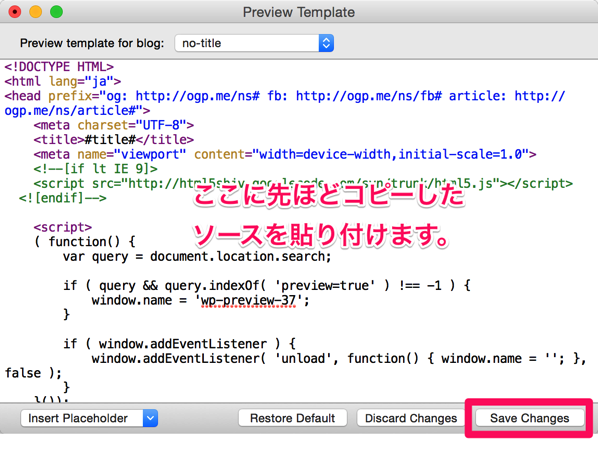
するとPreview Templateウィンドウが開きますので、さきほどコピーしたソースコードをそのままフォームに貼り付けます。 (もともと表示されていたコードは削除してください) 最後に「Save Changes」をクリックすれば、次回からプレビューで自分のブログデザインが表示されるようになります。

参考
MarsEditのプレビューに、WordPressのデザインを反映! | マーベリックWEBメディア部
WordPress[MarsEdit] プレビュー画面を自分のブログデザインに変更 | ディーエムガジェット

